728x90
직접적으로 CSS를 입력하지 않았음에도 사용하는 브라우저 내부적으로 html 코드를 해석하기 위해 사용되는 자체 CSS 스타일이 있을 수 있다. 이를 반영해서 프론트엔드를 개발할 경우, 여러 브라우저에서 서로 다른 화면이 출력되는 크로싱브라우저 이슈가 발생할 수 있기 때문에 각 브라우저별 기본 CSS를 초기화해주는 작업이 필요하다.
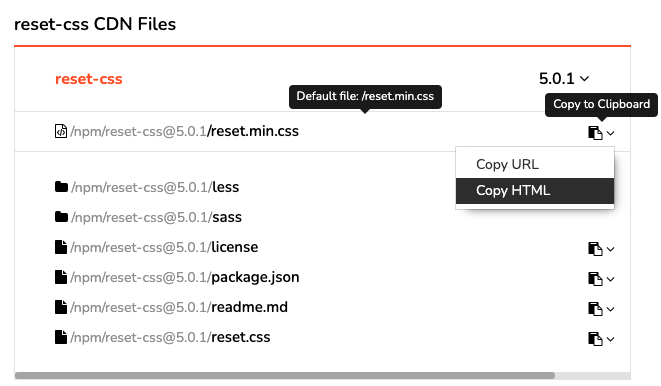
아래 링크에서 reset.min.css 파일의 HTML link 태그를 복사해 head에 붙여넣어준다.
jsDelivr - A free, fast, and reliable CDN for Open Source
Supports npm, GitHub, WordPress, Deno, and more. Largest network and best performance among all CDNs. Serving more than 80 billion requests per month. Built for production use.
www.jsdelivr.com

* 파일명.min.확장자와 같이 min(minify) 키워드는 원본 파일이 용량이 가장 적은 형태로 경량화(압축)되었다는 것을 의미
* Codepen.io 상에서는 CSS 환경설정에서 CSS Base - Reset으로 설정을 바꿔주면 적용이 된다
반응형



